前言
由于 Disqus 对于国内网路的支持十分糟糕,很多人反映 Disqus 评论插件一直加载不出来。而我翻墙也没成功(找不到免费软件-_-,话说你们做程序员的翻墙都怎么做到的分享一下)
针对这个问题,我添加了Gitalk 评论插件。在此,非常感谢 @BY 的分享 。
原理
Gitalk 是一个利用 Github API,基于 Github issue 和 Preact 开发的评论插件,在 Gitalk 之前还有一个 gitment 插件也是基于这个原理开发的,不过 gitment 已经很久没人维护了。
可以看到在 gitalk 的评论框进行评论时,其实就是在对应的 issue 上提问题。
方法
首先你得有一个仓库并且开启了issue功能
话说我之前参考的BY博主的配置都是对的,就是因为没有开启issue一直评论不了,搞了好长时间,网上也没有这种错误的的解答,因为这是个常识性的问题(对于github有一定了解的人来讲),所以。。。。。原谅我的吐槽,实在是蛋疼啊。好吧,言归正传。
仓库的开启步骤就不说了,开启issue在setting中Features 下,勾上就可以了。
创建 Github Application
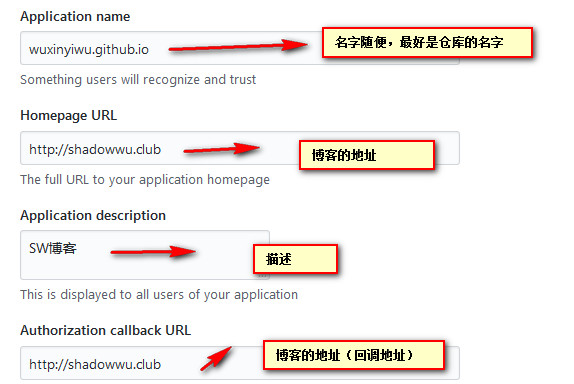
Gitalk 需要一个 Github Application,点击这里申请。当然,也可以在用户头像下的setting下的Developer settings中new一个Application,然后填写相应的参数。

创建完成之后会看到 Client ID 和 Client Secret ,这两个参数一会会用到。
集成 Gitalk
接下来就是激动人心的时刻了,集成Gitalk,插入相应的代码到网站的模板文件中。
<!-- Gitalk 评论 start -->
<!-- Link Gitalk 的支持文件 -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk@latest/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
// gitalk的主要参数
clientID: `Github Application clientID`,
clientSecret: `Github Application clientSecret`,
repo: `存储你评论 issue 的 Github 仓库名`,
owner: 'Github 用户名',
admin: ['Github 用户名'],
id: '页面的唯一标识,gitalk会根据这个标识自动创建的issue的标签',
});
gitalk.render('gitalk-container');
</script>
<!-- Gitalk end -->
我们需要关心的就是配置下面几个参数:
clientID: `Github Application clientID`,
clientSecret: `Github Application clientSecret`,
repo: `Github 仓库名`,//存储你评论 issue 的 Github 仓库名(建议直接用 GitHub Page 的仓库名)
owner: 'Github 用户名',
admin: ['Github 用户名'], //这个仓库的管理员,可以有多个,用数组表示,一般写自己,
id: 'window.location.pathname', //页面的唯一标识,gitalk 会根据这个标识自动创建的issue的标签,我们使用页面的相对路径作为标识
当然,还有其他很多参数,有兴趣的话可以 点这里。
比如我就关闭了了这个全屏遮罩的参数。
distractionFreeMode: false,
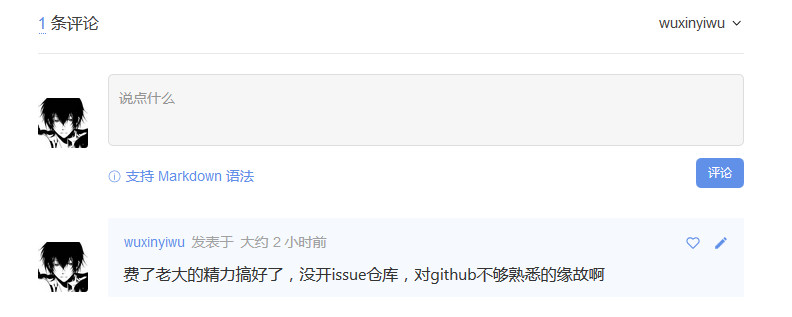
查看评论效果
将代码推送到 Github 仓库后,没什么问题的话,当你点击进入你的博客文章进去之后就会出现评论框了。
当你用 github 帐号登录(管理员),并且第一次加载该会比较慢,因为第一次加载会自动在你 repo 的仓库下创建对应 issue。

结语
这个其实挺简单的,但硬是被我弄了好长时间,不说了(羞愧)。Gitalk 需要你点开每篇文章的页面才会创建对应的 issue,文章多的人,呵呵(幸灾乐祸一下)。
当然,也有解决办法,这篇 自动初始化Gitalk和Gitment评论就解决了这个问题。
最后,给个 star 吧~ 地址。